
Identidade visual
Centralizamos todos os elementos gráficos e de design do curso num único local para facilitar o acesso. Precisa da logomarca? Quer saber as cores que usamos? Gostaria de um modelo para apresentações? Visite github.com/ccuffs/identidade-visual.
Volta e meia precisamos de algum arquivo de arte ou design relacionado ao curso. Talvez você esteja fazendo uma apresentação e gostaria de colocar a logomarca no slide. Ou talvez você esteja trabalhando em um aplicativo ou site e gostaria de criar um ícone usando as cores que o curso usa. Agora está muito mais fácil obter esses arquivos e informações.
O recém criado repositório ccuffs/identidade-visual no Github do curso agrupa todos esses elementos. Sendo um repositório disponível no git, você pode simplemente fazer um git clone dele para ter os arquivos em seu projeto. Esse repositório contém várias pastas para organização dos arquivos, como logos, icons e afins.
Logo e ícone
O logo do curso está disponível em diversos formatos, sendo o fonte para edição disponível como Figma.

Existem versões já exportadas em formato vetorial (SVG e PDF) e raster (PNG), todas com e sem transparência. Além da logo, também está disponível o ícone (que faz parte da logo) em diversos tamanhos e formatos.
![]()
Da próxima vez que você estiver trabalhando em algum aplicativo, basta adicionar https://github.com/ccuffs/identidade-visual como submódulo do seu projeto e utilizar a pasta icons à vontade.
Se você precisa de um ícone em 512w, por exemplo, ele está disponível (com e sem background). O ícone também está disponível em vários formatos, vertoriais e raster.
Modelo para apresentação
Para facilitar ainda mais a utilização da logo, das cores e do estilo visual que adotamos no curso pela sua comunidade, também criamos um modelo de apresentação no Google Slides.
Para utilizar ela na sua próxima apresentação, basta acessar a apresentação, fazer uma cópia dela, e pronto! Faça as modificações que quiser para que seu conteúdo seja colocado.

A apresentação já contém diversos slides com tipos diferentes de conteúdos, como listas, imagens, créditos, etc. No exemplo acima está a demonstração de uma imagem. Na imagem abaixo, um conteúdo em destaque:

A apresentação foi pensada para ser usadas em outros contextos que não só ensino, então ela pode ser usada para publicidade e redes sociais também:

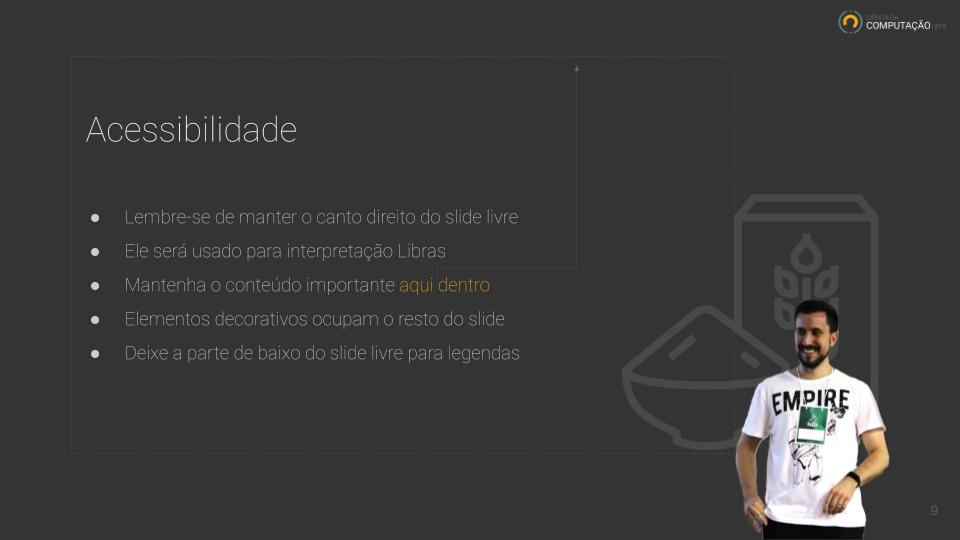
Vale ressaltar que o modelo preve também questões de acessibilidade, ilustrando o posicionamento de conteúdo em função de interpretação em Libras e legendas, por exemplo:

Por fim, o modelo de apresentação também recomenda como transmissões online (ou gravação de imagem do interlocutor) devem ser vinculadas ao conteúdo, como no exemplo abaixo:

Criação de vídeos
Se você estiver criando algum conteúdo em vídeo, você pode utilizar o modelo de apresentação para criar elementos visuais no seu vídeo.
Além disso, no canal do Youtube do curso, você tem acesso a um vídeo que pode ser usado como vinheta para os seus vídeos. Dessa forma, garantimos uma unidade visual entre todos os materiais produzidos.
Agora é com você!
Use sem medo todos os materiais visuais do curso. Além de termos um site com estética em dark mode, agora também temos slides assim ❤. Nosso repositório de identidade visual será atualizado conforme novos materiais forem criados e adicionados. Fique ligado!